Fahrtenbuch React App
Dokumentation
Anforderung
Erstellen eines Fahrtenbuches mit React. Das Fahrtenbuch soll die Daten im local Storage des Browsers speichern. Eingegeben werden sollen folgende Informationen:
- Kennzeichen des Fahrzeugs
- Fahrer:in des Fahrzeugs
- Kilometerstand bei Beginn der Fahrt
- Kilometerstand bei Ende der Fahrt
- Datum der Fahrt
- Zweck der Fahrt
Die eingegebenen Daten sollen nach eingabe in einer Liste unterhalb des Eingabeformulars ausgegeben werden. Zusätzlich soll das Herunterladen der entstandenen Liste in Form einer JSON Datei möglich sein. Über die Möglichkeit eines Uploads soll es möglich sein JSON Dateien hochzuladen und den Inhalt ausgeben zu lassen. Die Einträge der Liste sollen sich nachträglich einzeln löschen lassen.
GUI
Entwurf
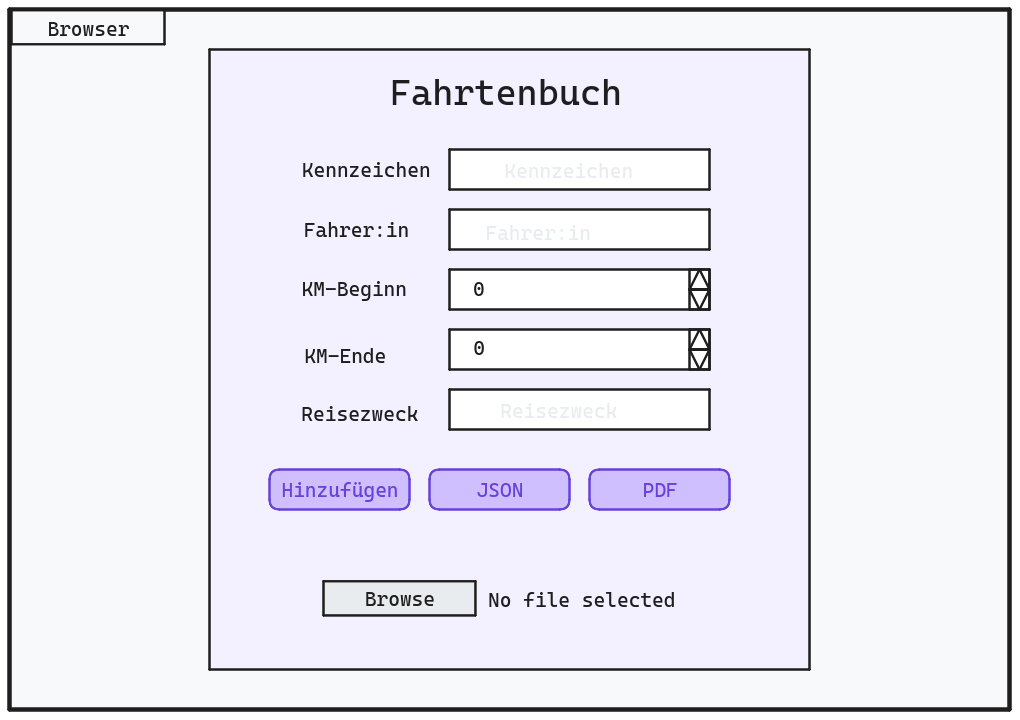
 Eingabemöglichkeiten des Fahrtenbuchs
Eingabemöglichkeiten des Fahrtenbuchs
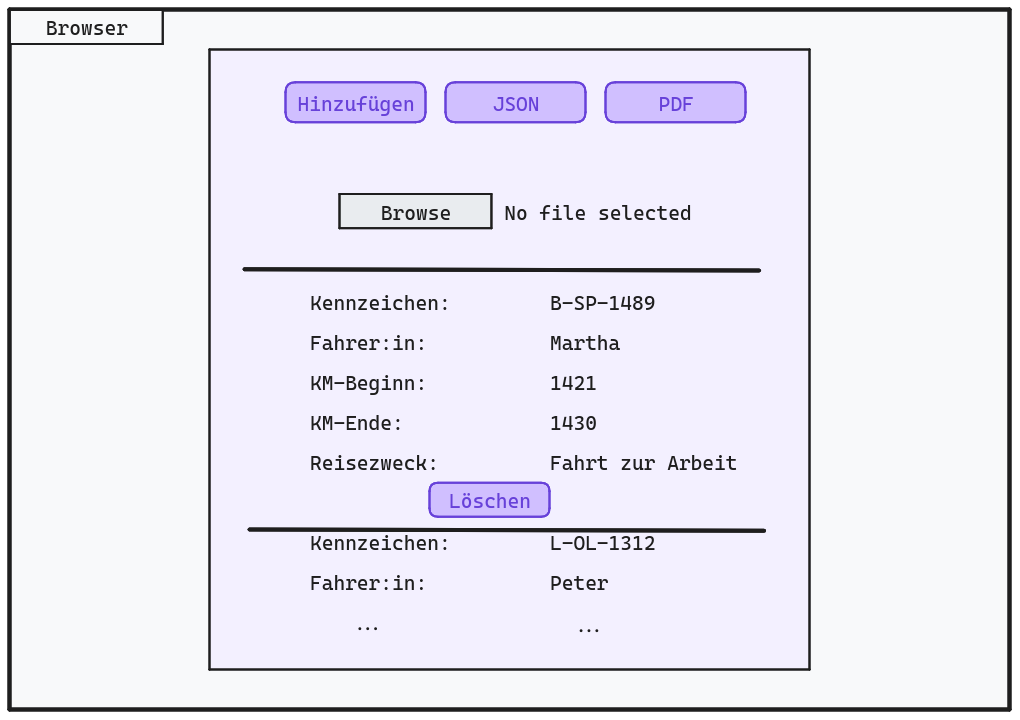
 Ausgabe der Liste unterhalb der Eingabe
Ausgabe der Liste unterhalb der Eingabe
Zwischenstand
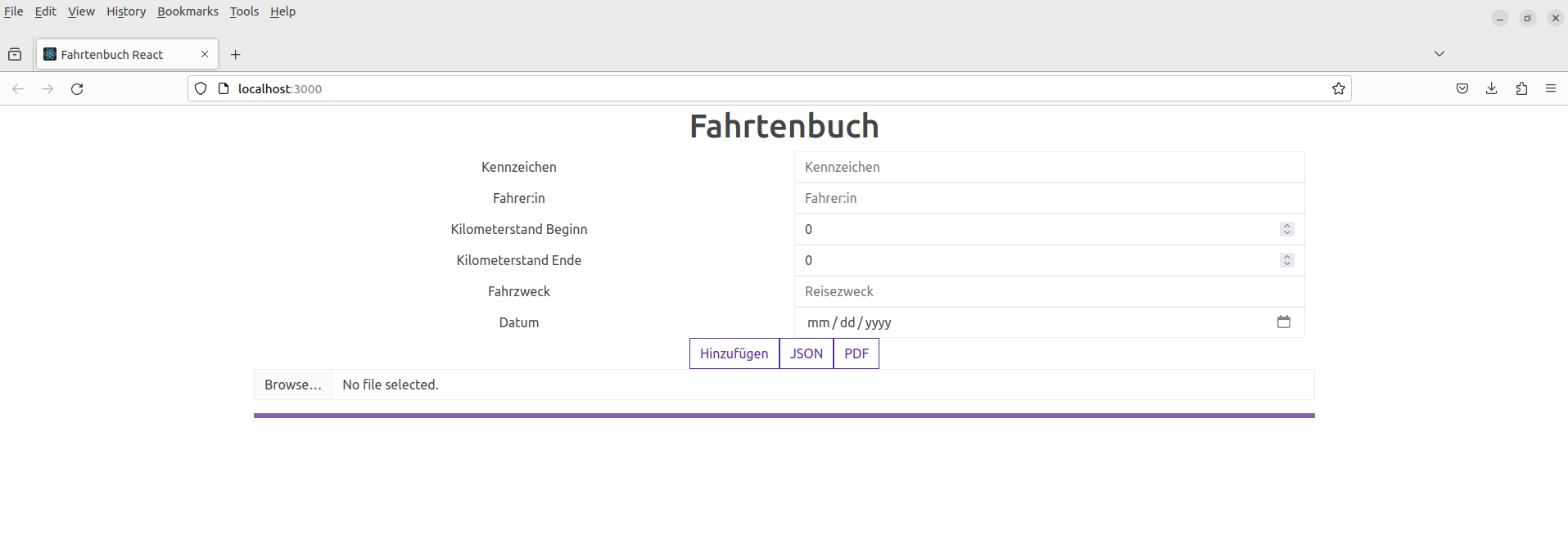
 Zwischenstand Eingabemöglichkeit mit Bootstrap
Zwischenstand Eingabemöglichkeit mit Bootstrap
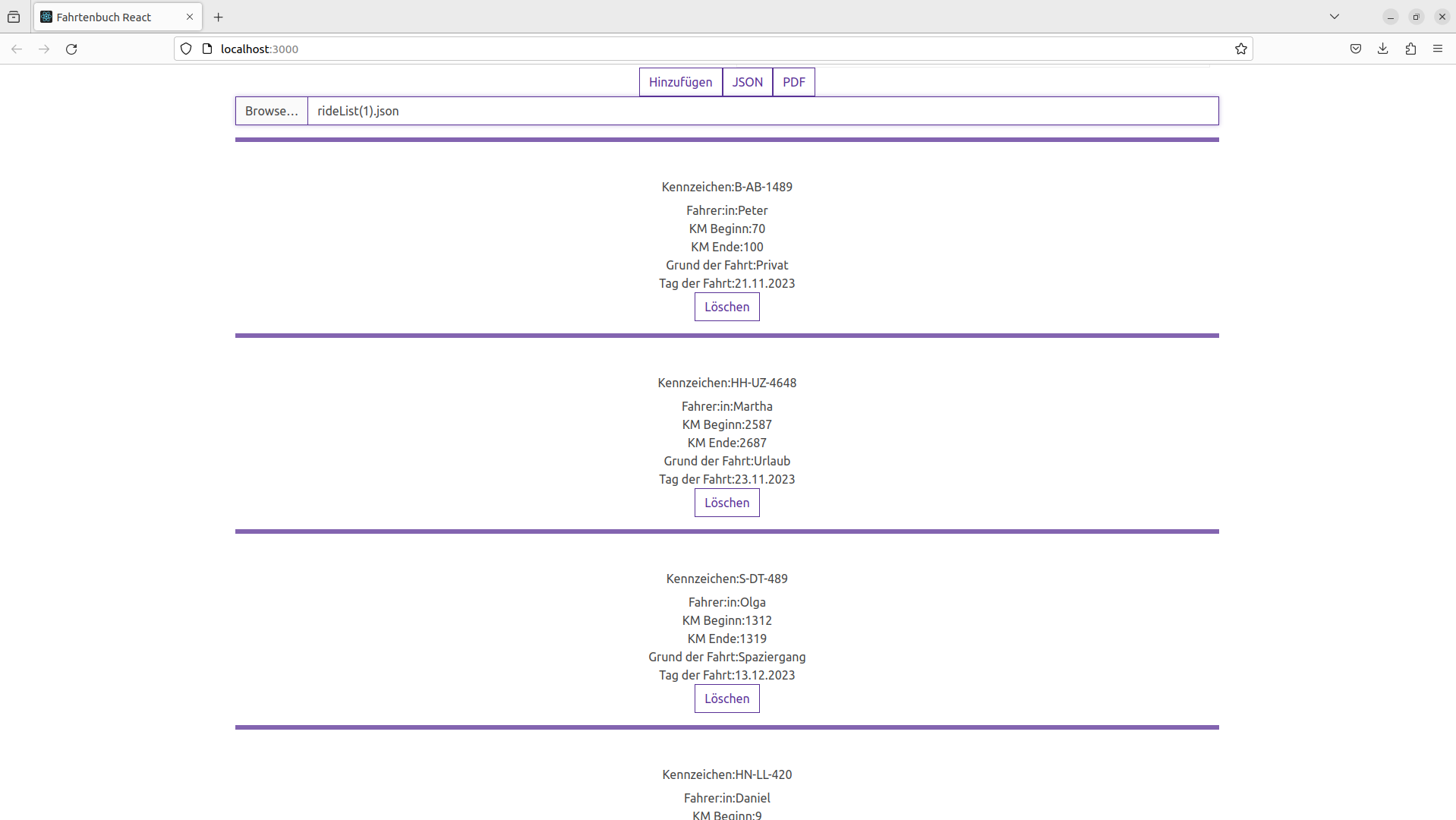
 Zwischenstand Ausgabe der Liste unterhalb der Eingabe
Zwischenstand Ausgabe der Liste unterhalb der Eingabe
TODO
Funktionalität
- enum Kennzeichen
- Speichern Kilometer entsprechend zu einem Nummernschild
- KM Ende wird als neuer KM stand gespeichert
- Bei Auswahl Nummernschild anzeige KM-Beginn automatisch aktuellen KM stand
Download
- PDF export
PWA - progressive web app
- Bedeutet das eine Anwendung eigenschaften einer Native und einer Web App vereint
- Ermöglicht Plattformunabhängigkeit
- Download von Chrome
- Generate a Lighthouse report
- manifest.jason angepasst
- Icon ausgewählt - Neue Images in passenden größen erstellt - Entsprechende Images hochgeladen und in manifest.jason angepasst
- maskable erstellt und hochgeladen -> manifest.json
yarn run build- upload build Ordner bei Netlify
zu verstehen
useEffect
Erstellen
- Zuerst wurde die React App generiert.
yarn create react-app . --template typescript - App Starten:
yarn startRuns the app in the development mode.\ Open http://localhost:3000 to view it in the browser.
Dashboard
Navigation
Um sich innerhalb der App bewegen zu können ist es notwendig die Navigation innerhalb der App zu ermöglichen. Dafür verwendet wurde wurde react-router-dom 6.20.1
React-router-dom
- Installation von react-router-dom
npm install react